Svg Path Generator - Optimization focused SVG Path editor. Import the SVG file into Gimp with File - Open and the following or similar dialog should show up.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Online editor to create and manipulate SVG paths.

Svg path generator. This HTML5 document and associated JavaScript file is a work in progress which will allow SVG paths to be created forming. Multiple sets of coordinates can be provided ie. Try the new improved path.
Discover how to use editor features with the elearning tool. Create easy simple memes with images. Sten Hougaards SVG manipulate paths.
Smiffys SVG Path Shape Generator v01a. You can move the various control points around and the path code will update. If youre looking for.
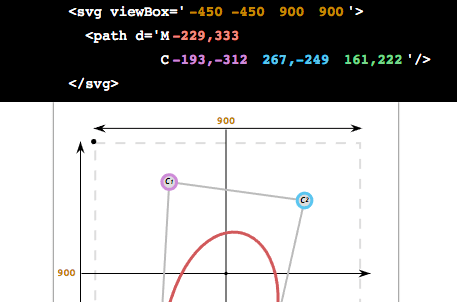
Check both the Import Paths and Merge imported paths. A free SVG wave generator to make unique SVG waves for your next web design. Below is an SVG containing a cubic bezier curve path.
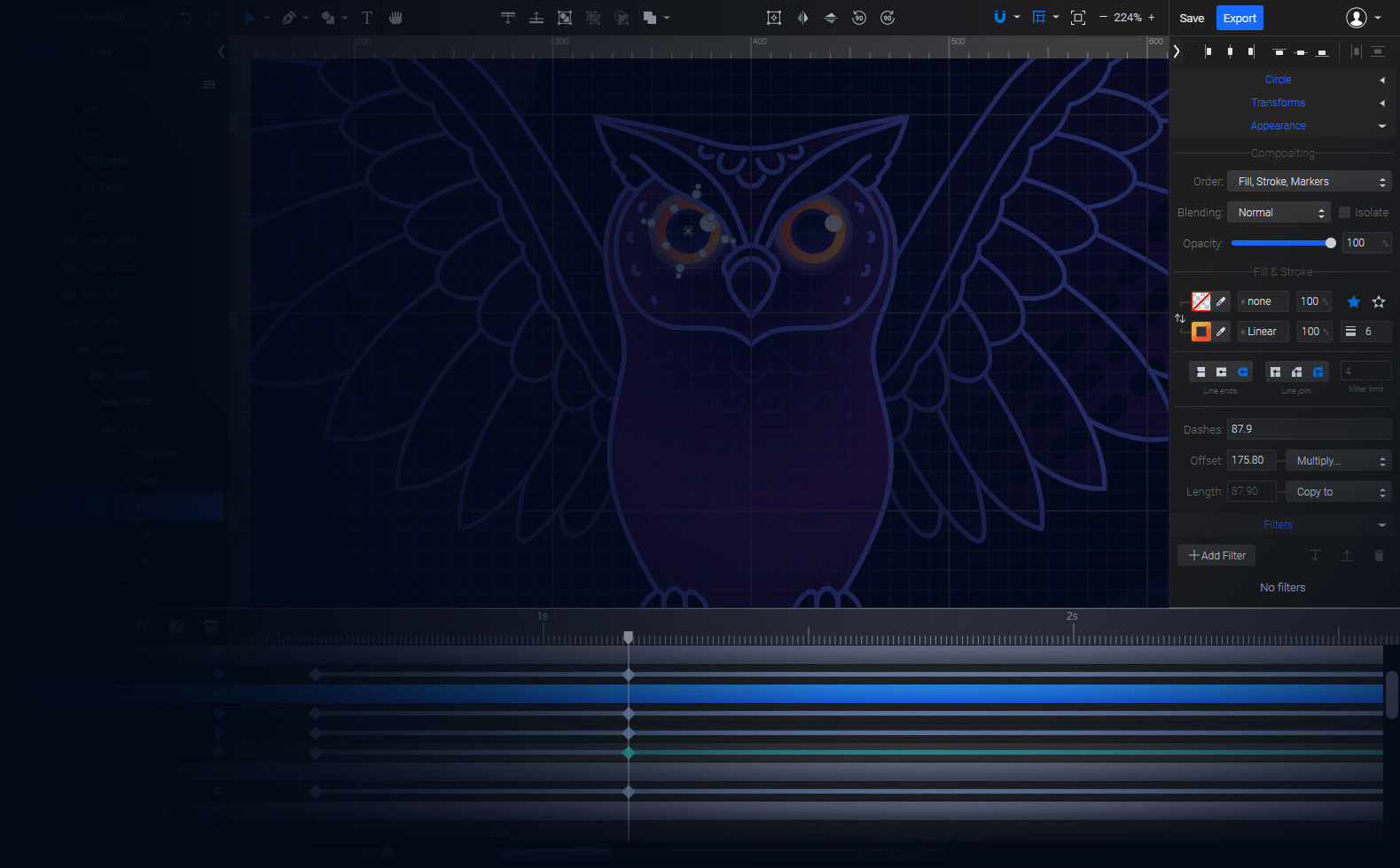
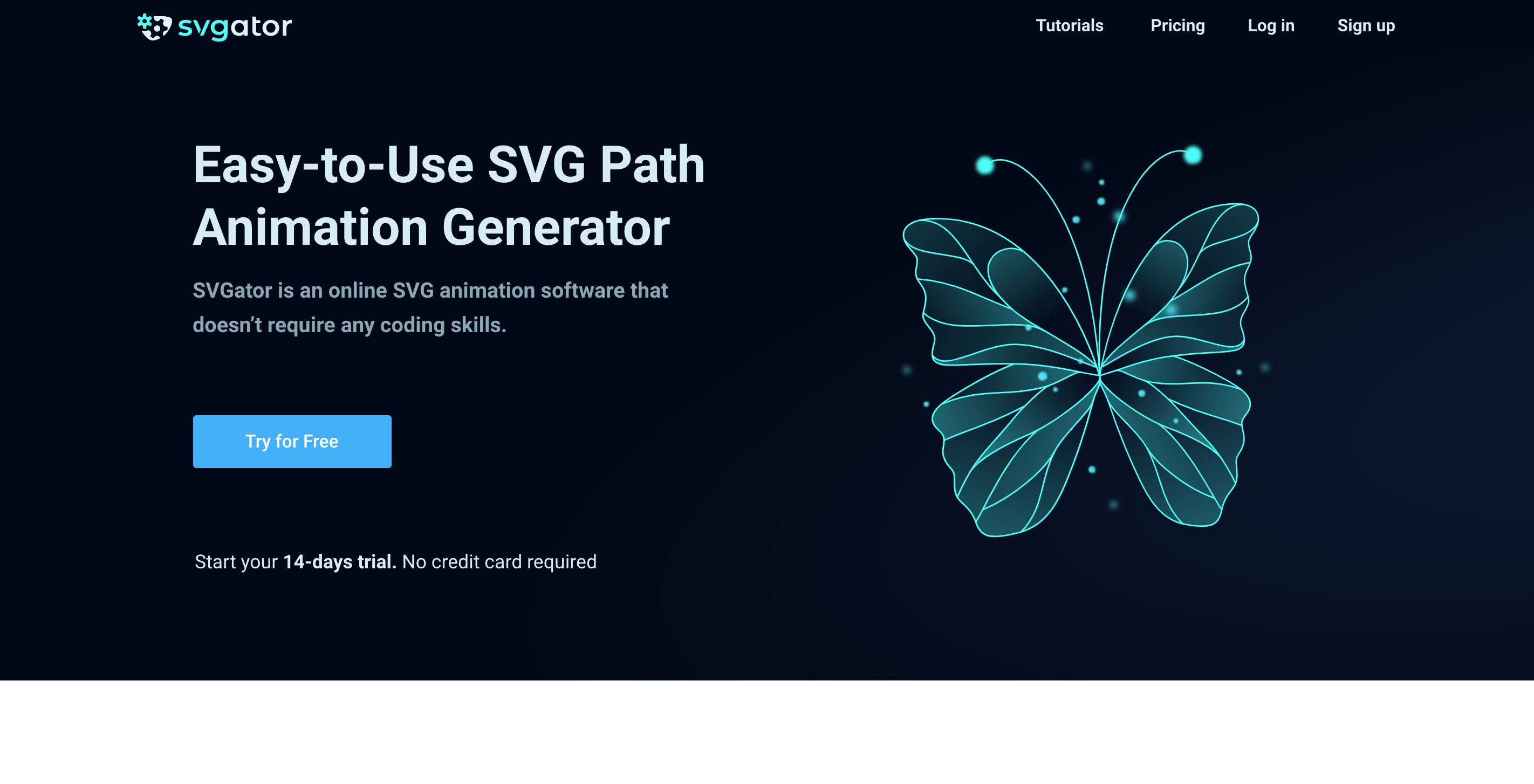
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape circle ellipse polygon or inset or to. The SVG path animation generator is a time-efficient alternative to writing CSS lines in the usual way which can be quite time-consuming. Bézier Curves are one of the 3 command types with lines and arcs of an SVG path.
The following commands are available for path data. This tool generates wavy html elements for making wavy transitions between sections on your website which is a popular trend in UI design these days. Presentation attributes one XML attribute per property or the CSS style attribute any number.
PathmoveTo x1 y1 x2 y2 is equivalent to PathmoveTo x1 y1moveTo x2 y2 Draws a. It is the mathematical name for a special type of. To make custom web font works in SVG files we actually convert every letter from text into SVG path instead of embedding the whole font file inside it.
SVG Path and Bézier Curves. SVG Path -. Hougaard has some pre-set curves that you can drag around and play with.
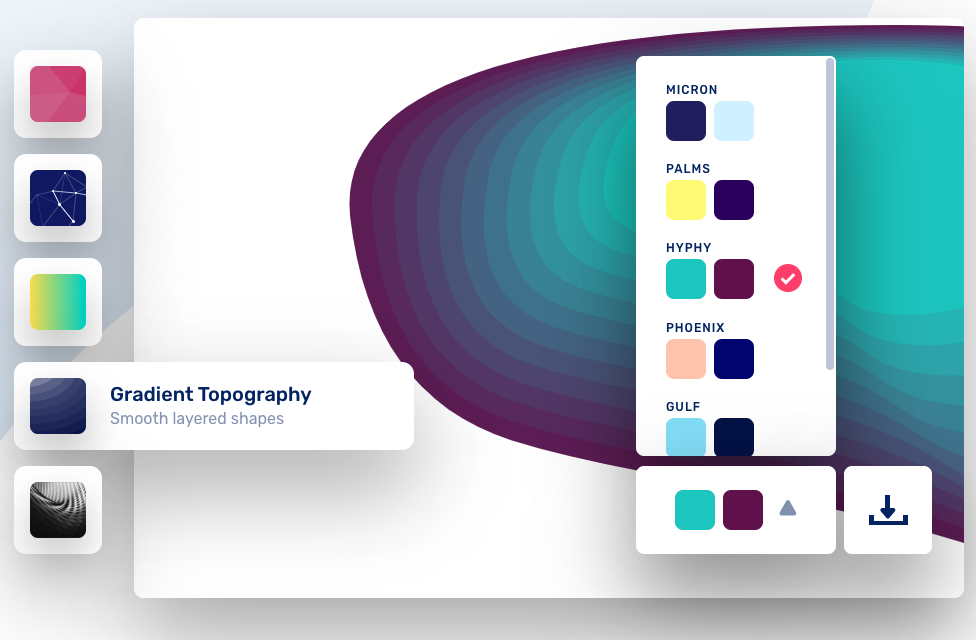
Choose a curve adjust complexity randomize. Get Waves is now a part of Haikeiapp. SVG Polygon Generators.
Rotated Ellipses Random Circles Random Rectangles Straight Lines Curved Lines Bezier Lines Sunbeam Lines Parallel Lines Text Chars Text Words Baum. Online editor to create and manipulate SVG paths. It takes only one path element.
A Pen by Mr. Just grab the red. It doesnt just give you the data but.
Compared to waves polygons are slightly easier to build but you dont have to build them on your own either. You can edit viewport. The element is used to define a path.
All of the commands above can also be. SVG has two ways to specify styling properties such as the fill color. Generate kinds of aquarelle with the photo to svg generator tool.
SVG Path Editor lets you edit and optimize SVGs path element.
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Tools To Visualize And Edit Svg Paths Kinda Css Tricks
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Svg Generators Learning System
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Tools To Visualize And Edit Svg Paths Kinda Css Tricks
Online Svg Path Animation Generator No Coding Svgator
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Svg Path Generator Tools And Builders You Can Use Mapsvg Blog
Tools To Visualize And Edit Svg Paths Kinda Css Tricks
Online Svg Path Animation Generator No Coding Svgator
Svg Path Tutorial Arcs In Plain English Youtube
Tools To Visualize And Edit Svg Paths Kinda Css Tricks
Svg To Flutter Path Converter